



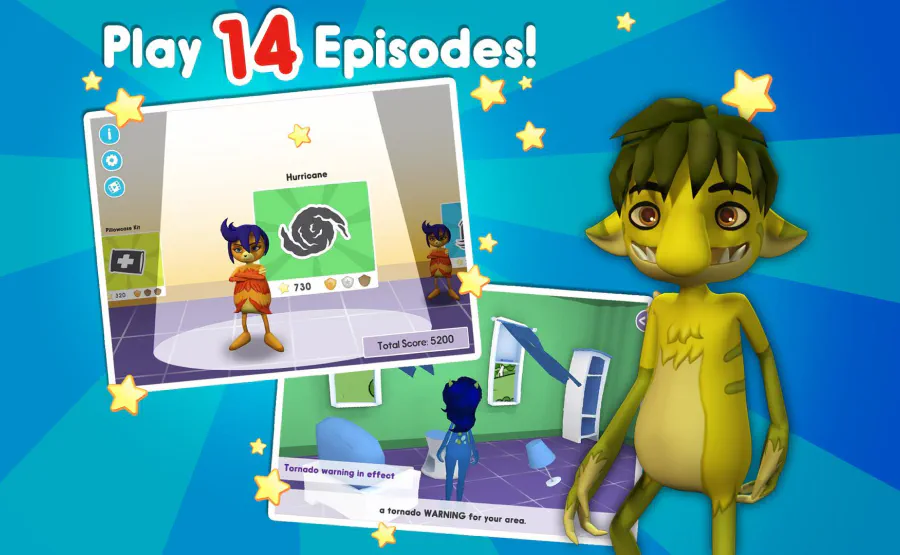
Monster Guard is a free mobile educational app the American Red Cross developed to teach children aged 7-11 essential emergency preparedness skills. The app uses engaging scenarios and interactive gameplay to help kids learn how to stay safe during various emergencies.




Your vision is at the heart of everything we do. Whether you’re tackling a one-time project or planning for the long term, we partner with you to bring your vision to life, combining your goals with our expertise and proven strategies. Together, we create solutions that engage and grow your audience.
Let’s Connect Today!